Design enganoso e manipulativo em plataformas digitais - um mapeamento entre estudos empíricos e reflexões para regulação

George Augusto Valença Santos é professor associado I do Departamento de Computação da UFRPE, onde lidera o grupo ASPAS. Atualmente, atua como cientista-chefe de convênios de cooperação técnica com o Instituto Alana, na área de design ético na educação, e com o TCE-PE, na área de inovação aberta, segurança da informação e IA. Seu grupo de pesquisa investiga os desafios sociotécnicos trazidos por plataformas desenvolvidas por Big Techs. Nos últimos anos, tem dedicado atenção especial a reflexões sobre uma TI ética e inclusiva, com estudos sobre a proteção de pessoas trans e não-binárias, bem como de crianças no ambiente digital, analisando temas como racismo algorítmico e design de futuro, ferramentas de controle parental, garantia dos direitos da criança por design e problemas causados pelo reconhecimento facial para pessoas trans. No pós-doutorado, investigou padrões de design manipulativo na PUC-SP.
Resumo
A ascensão das plataformas digitais transformou as interações entre usuários e tecnologias, trazendo desafios éticos, como a disseminação de padrões de design enganosos e manipulativos. Essas práticas exploram vieses cognitivos e vulnerabilidades psicológicas, promovendo comportamentos viciantes, afetando a autonomia e comprometendo o bem-estar dos usuários – especialmente crianças e adolescentes. Apesar do avanço de taxonomias e estudos sobre o tema, ainda há lacunas em termos de regulamentação e diretrizes para enfrentar esse problema. Neste artigo, investigamos os impactos de padrões antiéticos de design por uma abordagem qualitativa. Realizamos duas oficinas com pesquisadores e estudantes de Ensino Superior para mapear tipos de design manipulativo e enganoso em plataformas de software. Em seguida, associamos esses achados às contribuições sobre design antiético identificadas na consulta sobre regulação de plataformas digitais do Comitê Gestor da Internet no Brasil (CGI.br). Os resultados destacam a urgência de regulações e iniciativas de letramento digital específicas, além de práticas de design que priorizem o bem-estar dos usuários. As reflexões finais apresentam um modelo que nos descreve esse cenário e nos permite traçar estratégias para promover uma reflexão crítica sobre escolhas nas plataformas, abordando também o conceito de padrões justos ou iluminadores de design. Acreditamos que este estudo contribui para discussões sobre um design responsável, oferecendo subsídios para responsabilização de empresas por práticas antiéticas e propondo diretrizes para tecnologias mais inclusivas.
Introdução
Embora a ascensão das plataformas digitais, especialmente as de mídias sociais, tenha inaugurado uma nova fase na interação entre usuários e tecnologias, com outras formas de consumo de informações, a revolução digital traz consigo inúmeros desafios éticos e sociais. Entre as questões que mais afetam usuários de todas as faixas etárias e em diversos tipos de plataforma (de jogos a e-commerce) está a crescente adoção de padrões de design enganosos e manipulativos – o que era denominado como dark patterns, nomenclatura a ser evitada diante do caráter racializado (Jafari; Vassileva, 2024; Trzaskowski, 2024; Mildner, 2024). São inúmeros os tipos desses padrões, geralmente usados de forma combinada. Por exemplo, Confirmshaming (confirmar por vergonha) usa linguagem emocional e constrange usuários para que tomem decisões específicas, Urgência Falsa usa temporizadores para criar uma urgência artificial, enquanto Rolagem Infinita prolonga o tempo de uso (AEPD, 2024).
Diversos estudos demonstram a presença ubíqua desses padrões antiéticos de design não só nas interfaces digitais, mas nas funcionalidades em si de plataformas de mídia social, em particular (Chang; Seaborn; Adams, 2024; Leiser; Santos, 2023). De forma sutil, esse design explora vieses cognitivos e vulnerabilidades psicológicas de usuários para influenciar a tomada de decisões e o fluxo de informações oferecido à plataforma (Jafari; Vassileva, 2024; Trzaskowski, 2024). Com isso, tornam-se estratégias de design que põem em risco o bem-estar dos usuários, afetando a saúde mental (Mildner, 2024).
Crianças e adolescentes, em particular, são considerados mais vulneráveis a essas práticas de manipulação devido ao baixo letramento digital e à menor capacidade de identificar e resistir a táticas enganosas. Por exemplo, a TIC Kids Online 2024, pesquisa regular conduzida pelo Centro Regional de Estudos para o Desenvolvimento da Sociedade da Informação (Cetic.br) vinculado ao Núcleo de Informação e Coordenação do Ponto BR (NIC.br), indicou apensa que 46% de crianças e adolescentes sabe ajustar as configurações de privacidade nas redes sociais1, algo intencionalmente dificultado por padrões, como Interferência Visual e Obstrução, que ressaltam determinadas funcionalidades de interesse da plataforma e introduzem fricção (aumento do número de etapas para realização da ação) em outras, confundindo usuários ou limitando a descoberta de possibilidades relevantes, como ajustes para sua segurança – por exemplo, criar avisos de tempo máximo num aplicativo (Mildner, 2024).
A exposição contínua de usuários a esses padrões promove comportamentos viciantes, catalisados por notificações e números (como curtidas, encaminhamentos, novos seguidores), entre outros, que demonstram suposto progresso virtual e estimulam a economia da atenção. Assim, tem-se um design antiético que molda comportamentos, aumenta o tempo gasto, reduz a capacidade de autorregulação e leva à erosão da confiança nas plataformas – que buscam se beneficiar, em vez de primar pelo melhor interesse dos usuários (Obi et al., 2022; Chamorro; Lallemand; Gray, 2024; Jafari; Vassileva, 2024).
Neste artigo, avaliamos os impactos negativos do design antiético bem como a regulação e a promoção do design responsável de plataformas digitais. Para isso, conduzimos dois estudos de campo sobre o tema com pesquisadores e estudantes de Ensino Superior. Neles, os participantes mapearam padrões de design enganoso e manipulativo em mídias sociais, além de refletir sobre alternativas justas de design. Em seguida, combinamos os achados empíricos com reflexões feitas por diversos setores da sociedade brasileira na consulta do CGI.br sobre regulação de plataformas digitais no Brasil, adotando um processo de síntese temática dos dados. A partir dessa metodologia diversa, associando visões do campo às de inúmeros setores presentes na consulta, buscamos apoiar a elaboração de diretrizes para tratamento do design antiético.
Conceitos Básicos
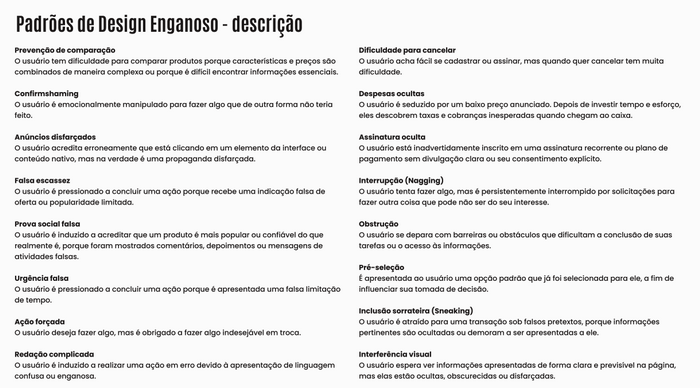
Padrões enganosos e manipulativos de design derivam do termo em inglês deceptive ou manipulative patterns. São estratégias de design inseridas em soluções de software a partir do conhecimento profundo de empresas desenvolvedoras sobre o comportamento humano, como desejos dos usuários. Assim, é possível construir funcionalidades enganosas que não são do interesse do público e/ou que manipulam suas decisões2. Dezenas desses padrões foram mapeados na literatura de Ciência da Computação e Interação Humano-Computador. Aqui, trazemos alguns a partir da ontologia de Harry Brignull e equipe em seu site (Brignull; Leiser, 2023), que lista padrões considerados comuns ou frequentes desde o surgimento do conceito em 2010. Apresentamos essa lista, com descrições (Figura 1), cuja abordagem, com exemplos, segue nos parágrafos seguintes.
Figura 1 –. Lista e descrição dos principais padrões de design enganoso ou manipulativo.

Fonte: Adaptado de Brignull; Leiser (2023).
Interferência Visual pode ser um conceito considerado clássico em termos de más práticas de design de software. Ele cria a chamada “fricção” na interface para aumentar a dificuldade para realizar uma tarefa, com aumento do número de cliques ou de telas a acessar, escondendo informações deliberadamente. Como exemplos, há textos pequenos e de baixo contraste, interfaces complexas ou dados relevantes (por exemplo, privacidade) ocultados em menus inesperados pelo usuário. Plataformas como Instagram e Facebook têm seções ou abas, como “dados pessoais”, “senha e segurança” e “informações e permissões”, sem formas de gerenciar dados pessoais; assim, a Meta evita que bilhões de usuários acessem tais recursos com facilidade, dado o benefício de ampla coleta e processamento de dados externos para seu negócio. Já Pré-seleção e Obstrução buscam, respectivamente, influenciar usuários com escolhas pré-selecionadas ou fazer com que enfrentem barreiras para terminar ações.
Para trazer mecanismo adicionais e ainda mais recentes, como forma de estimular a busca por outras ontologias na literatura, introduzimos o padrão Captura de Atenção (Attention Capture). Ele é um pilar de redes sociais, assim como um subtipo ou derivação do padrão Investimento Social (Social Investment), que retém usuários a partir de recompensas constantes e se configura como o pilar de mídias sociais. Recursos como visualizações, reações, comentários e amigos/seguidores concretizam esse padrão e vinculam usuários à plataforma, incutindo a ideia de que apenas o uso constante de plataformas de mídia social (Instagram, Facebook, Youtube ou TikTok, por exemplo) evita a perda de “progressos” (Roffarello; De Russis, 2022). Desse modo, eles contribuem para que essas plataformas pareçam indispensáveis à rotina de usuários e usuárias (Número [...], 2022). Esse círculo vicioso também é mantido pelos padrões Reprodução Automática (Autoplay) e Puxar para Atualizar (Pull-to-refresh): o primeiro ativa o recurso “próximo vídeo”, mantendo usuários assistindo a conteúdos na plataforma, com vídeos reproduzidos automaticamente, ao passo que o segundo consiste na rolagem infinita (quando usuários não visualizam o fim de uma página), que carrega conteúdo na parte inferior continuamente (Roffarello; De Russis, 2022).
O design antiético afeta particularmente crianças via técnicas de engajamento e exploração de vulnerabilidades psicológicas para maximizar o tempo gasto e a produção de conteúdo, com visitas e interações contra a sua vontade (Lukoff, 2021). Com o uso de técnicas para criar recompensa virtuais, elas experimentam variações nos níveis de dopamina de forma semelhante à observada em pessoas com dependência de jogos de azar ou máquinas caça-níqueis (Roffarello; De Russis, 2022). Por exemplo, o padrão Investimento Social compromete a autonomia e afeta o bem-estar de kid influencers, alterando sua percepção de controle racional sobre o tempo gasto na plataforma, o tipo de conteúdo que criam e a frequência de produção. Nesse sentido, essas são formas de induzir os usuários ao engano, mantendo-os presos à rede social e direcionando decisões.
Diante do aumento de tempo na plataforma e consequente crescimento no total de dados oferecidos sobre a experiência digital, a empresa consegue traçar o perfil comportamental do público. Essa telemetria permite modelar funcionalidades com base em emoções, valores, traços de personalidade e opiniões, explorando a compreensão do estado psicológico de usuários (Crepax; Mühlberg, 2022). Logo, usuários manipulados seguem nutrindo a plataforma pelo medo de perder recompensas ou ficar para trás, numa típica situação de Fear of Missing Out (FoMO) (medo de não conseguir acompanhar atualizações e eventos), com receio de ficarem de fora da tecnologia ou se desenvolverem em outro ritmo (Sousa; Oliveira, 2023).
Metodologia
Este artigo busca responder a seguinte questão de pesquisa: como podemos desenvolver e implementar medidas eficazes que englobem educação, regulamentação e design ético para proteger os usuários dos impactos negativos do design enganoso e manipulativo em plataformas de mídia social? A fim de construirmos um entendimento abrangente do problema e delinearmos soluções eficazes que promovam uma experiência digital transparente e segura, associamos achados de um estudo de campo no tema com dados da consulta realizada pelo CGI.br sobre regulação de plataformas digitais.
Durante uma conferência, foi realizado um minicurso de três horas, estruturado com base nas metodologias de “Aprendizagem Baseada em Problemas” e no conceito de “Design para Não-Designers” (Ibarra, 2016), cujo foco foi explorar o tema design manipulativo numa abordagem teórica e prática. Esse minicurso foi organizado em três etapas principais.
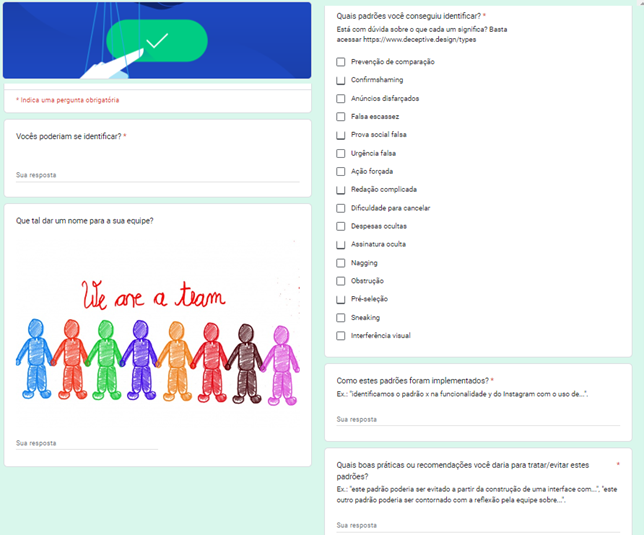
Inicialmente, os participantes foram introduzidos aos conceitos, com tipos e casos reais (exemplos concretos de práticas enganosas de plataformas digitais). Posteriormente, cerca de 15 participantes de diferentes contextos acadêmicos e profissionais (como estudantes, professores e profissionais em exercício) foram divididos em subgrupos de cinco pessoas, seguindo critérios de afinidade. Cada grupo analisou estratégias manipulativas empregadas por empresas de tecnologia em mídias sociais, identificando padrões enganosos conforme a taxonomia disponível no site Deceptive Patterns (Brignull; Leiser, 2023). Como ferramenta de análise, foi adotado um formulário criado no Google Forms (Figura 2), em que os grupos registraram os padrões observados nas mídias sociais de sua escolha e sugeriram soluções baseadas em suas experiências, como diretrizes para o desenvolvimento de funcionalidades mais éticas e responsáveis.
Figura 2 – . Formulário para avaliação de padrões antiéticos de design e esboço de soluções.

Fonte: Elaboração própria.
Na terceira e última etapa, cada grupo apresentou suas análises, destacando os pontos mais relevantes e promovendo uma discussão coletiva. Essa troca de ideias incentivou reflexões críticas sobre impactos do design manipulativo e desenvolvimento de abordagens éticas. Todas as falas desse segundo momento foram registradas, com consentimento das equipes, e posteriormente transcritas e classificadas por dois pesquisadores a partir de um processo de Síntese Temática (Cruzes; Dybå, 2011), técnica que busca analisar dados qualitativos via codificação de textos, criação de temas descritivos (grupo de códigos similares) e geração de descrições dos temas para construir explicações ou derivar hipóteses. Assim, tem-se uma abordagem indutiva para mapear achados em um conjunto dos estudos via softwares, como Microsoft Word.
Esse mesmo processo foi adotado numa oficina do período 2023.2 de curso de Ciência da Computação, com um total de 30 estudantes, cujo processo foi realizado em seis equipes. Assim, ao todo, tivemos 45 participantes no estudo sobre design antiético de plataformas.
Em paralelo, em 2023, o CGI.br realizou uma consulta que recebeu um total de 1.336 contribuições de pessoas e organizações do setor governamental, do terceiro setor e do setor empresarial, bem como da comunidade científica e tecnológica. O resultado desse levantamento foi publicado como um relatório, apresentado de forma acessível e sintética em diversos formatos (site, PDF e CSV). Analisamos a ocorrência do conceito de design enganoso e manipulativo nestas extensas contribuições; para isso, empregamos os seguintes passos. Inicialmente, buscamos os termos deceptive, dark pattern e nudge bem como suas versões e variações em português: enganoso, manipulativo, manipulação e obscuros (expressões mais amplamente adotadas na academia para discutir essa problemática), segundo relatório liberado pelo CGI.br.
Ao todo, foram extraídos 21 trechos em que esses termos são abordados, todos selecionados e migrados para um arquivo de texto, em que foram classificados em temas. Com o processo de rotulagem dos dados da consulta, identificamos cinco temas: Manipulação Comportamental, Legislação e Boas Práticas de Design, Privacidade e Proteção de Dados, Publicidade e Letramento Digital. Utilizamos esses eixos para extrair insumos correspondentes na pesquisa de campo realizada (por exemplo, minicurso e oficina). Dessa forma, desenvolvemos uma tabela3 combinando os dois conjuntos de dados, posteriormente utilizada para síntese dos dados – explicação da percepção da academia e dos participantes da consulta sobre regulação de plataformas.
Neste artigo, exploramos o conceito de design antiético a partir da combinação de estudos em campo com resultados de consultas promovidas pelo NIC.br: uma metodologia rica por alinhar a visão de profissionais que atuam na área de design e Ciência da Computação com grupos que representam diversos setores da sociedade na busca por uma Internet mais justa e segura. Ademais, temos a incorporação da literatura neste texto, o que confere a nossos resultados (conforme seção a seguir) uma triangulação e um rigor necessários para avanços no tema. Desses elementos, foram derivadas recomendações e boas práticas ligadas aos princípios de Design Justo (Fair / Bright Patterns), propostas na discussão final deste artigo. A principal intenção dessa abordagem é fomentar o bem-estar e a autonomia dos usuários, em oposição à lógica manipulativa que predomina em muitas plataformas digitais.
Resultados
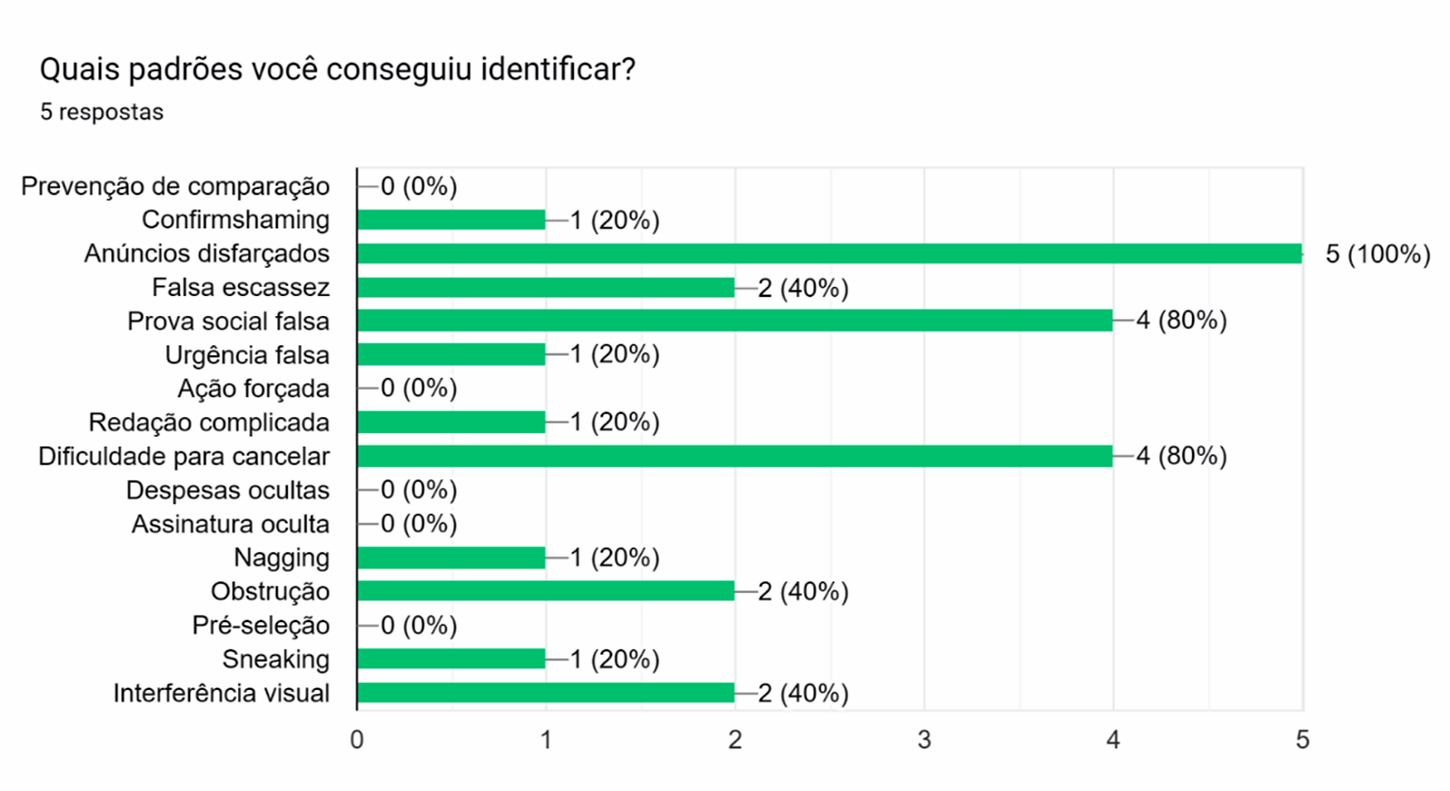
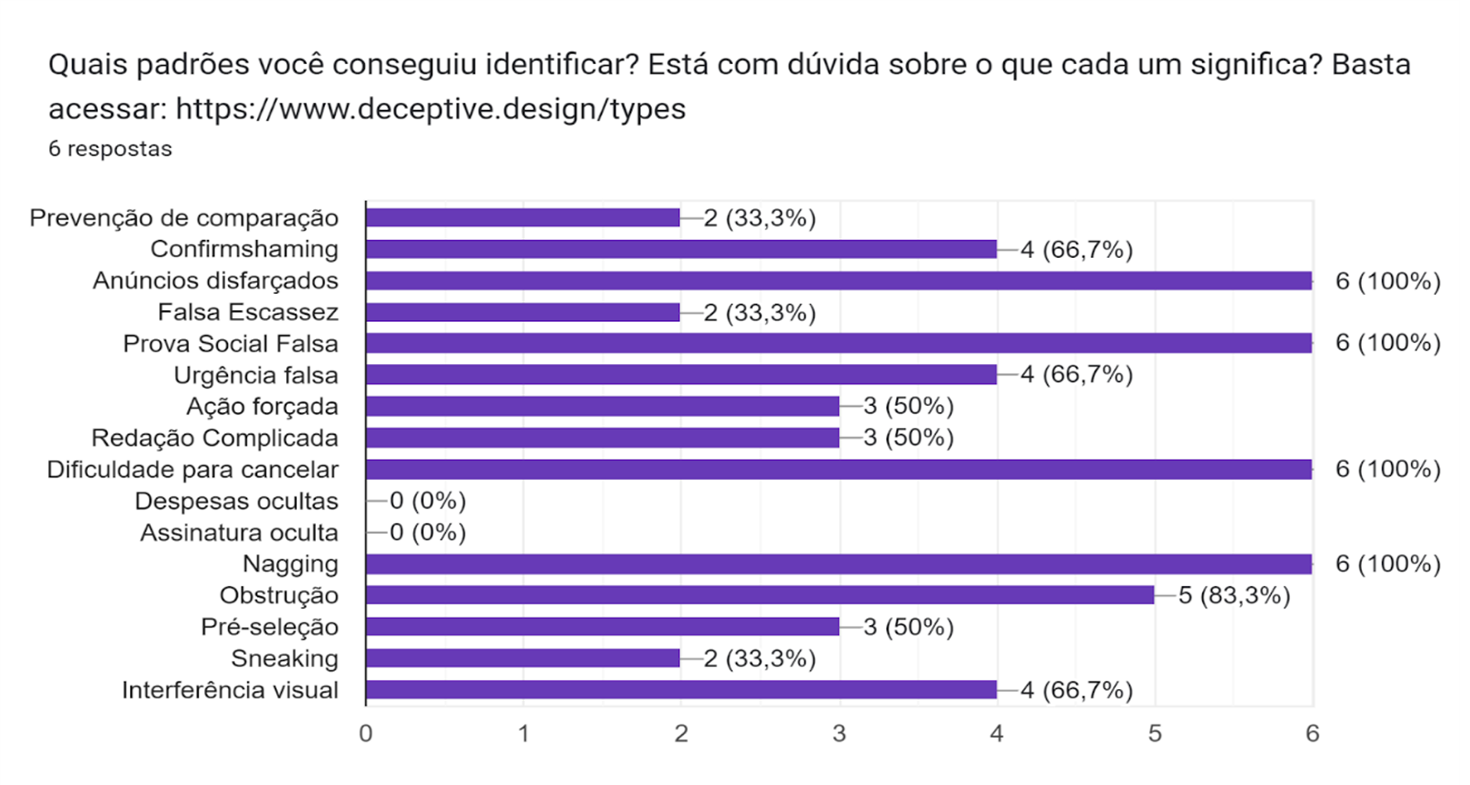
Os estudos de campo realizados trouxeram uma percepção sobre quais padrões enganosos e manipulativo os participantes percebiam nas plataformas de mídia social. As Figuras 3 e 4 trazem as opções identificadas pelos grupos. Como cada grupo preencheu o resultado uma vez, cinco respostas em uma figura simbolizam a análise de cinco equipes formadas por cinco pessoas cada. Além disso, apesar da liberdade de escolha (em termos de mídias sociais), os times concentraram-se na avaliação do Instagram, TikTok e Youtube (diante de funcionalidades similares às demais plataformas, como “seguir perfis”, “postar comentários”, “postar conteúdo” e “reagir”).
Nos dois estudos, houve convergência quanto aos tipos de design enganoso e manipulativo mais frequentemente encontrados em mídias sociais, como Instagram e TikTok: Anúncios Disfarçados, Prova Social Falsa e Dificuldade para Cancelar. Todas as equipes perceberam a publicidade velada, geralmente acompanhada por depoimentos inverídicos (em vídeo ou em artes geradas, inclusive, por inteligência artificial [IA]). Além disso, reconheceram que o cancelamento do serviço em si, como o encerramento de uma conta, é forçosamente custoso em termos de número de passos, identificação de menus ou opções na interface. Algumas divergências foram percebidas no levantamento feito com estudantes: padrões como Confirmshaming, Redação Complicada, Nagging, Obstrução e Pré-seleção surgiram com maior frequência nas respostas desse grupo.
Figura 3 – . Presença dos padrões antiéticos de design na visão dos participantes da conferência.

Fonte: Elaboração própria.
Figura 4 – . Presença dos padrões antiéticos de design na visão de estudantes universitários.

Fonte: Elaboração própria.
Como esses padrões são, em geral, associados ou mais percebidos em funcionalidades de suporte ou de configuração do perfil nas plataformas, como ajustes de privacidade, entendimento de termos de uso ou desativação da conta, uma hipótese seria que esses participantes buscam, com maior frequência, acessar essas funcionalidades para estabelecer um ambiente mais seguro online, o que gera maior conhecimento sobre as barreiras intencionais para utilizá-los. Para além de verificações mais quantitativas como frequência de uso ou adoção pelas pessoas participantes, foi possível levantar percepções mais subjetivas. As transcrições e as classificações dos dados dos estudos de campo são apresentadas à luz dos cinco temas mapeados nas contribuições feitas à consulta do NIC.br no que diz respeito a design manipulativo. Assim, nas seções a seguir, os dados do mapeamento empírico são entrelaçados com os da consulta sobre regulação de plataformas.
Manipulação Comportamental
As contribuições oferecidas à consulta do CGI.br reforçam que o design persuasivo, com técnicas de nudge4, é um meio para manipulação comportamental: uma estratégia adotada por grandes empresas de tecnologia com elevado poder de mercado para manter a lógica dos seus modelos de negócio. Ao desenvolverem plataformas de software que expõem usuários a conteúdos que manipulem o seu comportamento e garantam engajamento, elas aumentam o tempo de tela e sustentam a geração de valor, com alta rentabilidade para seus negócios.
Também foi destacado que a manipulação é possível graças ao uso de dados (de navegação, pessoais etc.) para direcionamento de conteúdos e profiling. Com isso, diversos grupos, como crianças e adolescentes, tornam-se alvo de exploração comercial, ou seja, técnicas de design manipulativo ou enganoso conduzem o subconsciente desses e de outros grupos de usuários a se comportar de determinada forma (por exemplo, para que adquiram um dado produto). Como crianças são mais suscetíveis a essas técnicas, a manipulação via design impacta negativamente o desenvolvimento, com possíveis perdas de oportunidades e estímulos a um crescimento livre e pleno desses indivíduos.
Já na visão dos participantes dos estudos de campo, a origem dos padrões antiéticos de design também está no modelo de negócio das plataformas de mídia social. Foi reforçado que esses ambientes são baseados na monetização de conteúdo, isto é, um influencer ou usuário regular só pode promover seguindo regras da plataforma, por exemplo. Portanto, para que seu conteúdo seja impulsionado, eles respeitam métricas sociais, como curtidas e compartilhamentos, ou buscam mais seguidores. Essa relação de poder-dependência, por meio da qual as Big Techs usam seu respeito e conhecimento para estabelecerem regras em detrimento do bem-estar dos usuários, faz com que os usuários alimentem padrões enganosos devido à falta de consciência sobre a dinâmica da plataforma ou à necessidade de se beneficiar da plataforma financeira e socialmente. Uma das pessoas participantes indicou que “é um ciclo (em que o) nosso comportamento alimenta essas estruturas e essas empresas mudam o nosso comportamento. No nosso dia a dia, o Tiktok influencia a forma com que eu me relaciono com as pessoas [e isso] oferece dados para que o Tiktok continue influenciando”. Um exemplo preciso de um padrão manipulativo de design foi descrito por outra participante para ilustrar esse cenário: “[a)]rolagem infinita sempre traz algo para você ver e te manter usando [a plataforma]”.
Por fim, percebemos empiricamente que usuários destacam um dos efeitos mais nefastos na mudança de comportamento: buscar retribuições, como exemplificado no seguinte relato:
[...] é muito real essa questão do processo de recompensa. Nosso cérebro é condicionado a buscar recompensas pela sensação de prazer. A gente está vendo a aplicação disso frequentemente no Tiktok com a implementação de múltiplos vídeos durante um story. Chegamos a um nível em que o cérebro está exigindo cada vez mais, em um processo viciante. Isso (es)tá sendo usado a todo momento, a cada notificação.
Legislação e Boas Práticas de Design
As contribuições da consulta sobre regulação de plataformas também abordaram aspectos como regras e orientações ligadas ao design antiético. Do ponto de vista internacional, houve destaque para o direcionamento da Organização das Nações Unidas (ONU) no Comentário Geral n. 25 (UN, 2021), que incentiva os Estados-membros a introduzirem ou atualizarem suas regulações de proteção de dados, bem como seus padrões de design, para que identifiquem, definam e proíbam práticas que manipulem ou interfiram no direito das crianças à liberdade de pensamento e à crença no ambiente digital (por exemplo, evitar inferências ou análises emocionais). Assim, foi reforçada a importância da experiência de navegação de crianças e adolescentes, a qual deve restringir padrões enganosos e priorizar um design ético de interfaces e interação.
A recente Lei de Serviços Digitais (Digital Services Act – DSA) foi citada como mecanismo legal para atenuar a manipulação e a desinformação (European Commission, 2022). Em conformidade com essa legislação da União Europeia, plataformas devem diminuir a exposição de usuários a conteúdos ilegais e proteger direitos fundamentais. Além disso, devem promover maior transparência – ponto considerado um dos problemas mais importantes no contexto de plataformas, segundo os participantes da consulta.
Em nossos estudos de campo, também percebemos a demanda por definição de diretrizes gerais com as quais plataformas precisem garantir conformidade: “[é preciso] criar leis que regularizem essas empresas”. Essa regulamentação, segundo as equipes, poderia funcionar não somente para plataformas de mídias sociais, mas também “para a Internet como um todo”, por exemplo, esclarecer ainda mais as regras bem como os valores a serem obtidos por influenciadores logo no início da sessão, ao iniciarem a produção de conteúdo. Por fim, uma das participantes ilustrou a falta de diligência e suas consequências, quando plataformas não cumprem regras estabelecidas por elas próprias: “por mais que exista a regra universal, que não permite crianças, quem nunca teve um perfil com 12 anos? O acesso muito prematuro da criança [às plataformas] afeta a questão social e de autoconfiança”.
Privacidade e Proteção de Dados
Se o design enganoso e manipulativo floresce a partir da coleta massiva de dados, este também deve ser o foco das preocupações no contexto de regulação e design ético. As contribuições ao CGI.br reforçaram posicionamentos de instituições, como Instituto Alana e Data Privacy Brasil, que indicam que o tratamento de dados de crianças e adolescentes permite expor, armazenar e utilizar seus extensos e preciosos rastros digitais no presente e no futuro. Logo, o uso indiscriminado de dados ligados aos usuários (facilitado por padrões antiéticos de design, como Interferência Visual, Pré-seleção e Obstrução) para segmentação de anúncios é uma violação de privacidade.
Ainda segundo os resultados da consulta, Big Techs como Meta (responsável pelo Whatsapp, Facebook e Instagram), Alphabet (responsável pelo Youtube e Youtube Kids) e Bytedance (responsável pelo TikTok) desenvolvem funcionalidades persuasivas a partir de dados multidimensionais, que vão muito além de categorias demográficas e pessoais. A esse universo estão associadas também plataformas de parceiros. Por exemplo, se ampliarmos o cenário, abarcamos o contexto educacional, em que temos ferramentas ou extensões terceiras associadas ao Google Classroom, que realizam perfilização de dados de estudantes e professores.
Em campo, coletamos variados exemplos alinhados à perspectiva indicada: coleta de dados para fins de manipulação. O padrão antiético de design Fofura (Cuteness), que cria interfaces excessivamente lúdicas ou aparentemente inofensivas para gerar uma resposta afetiva no usuário com o propósito de coletar dados (fenômeno conhecido por “miopia de dados”) (Lacey; Caudwell, 2019), foi percebido por uma participante do estudo de campo conduzido em uma conferência: “essa fofura [permite à plataforma] saber qual tipo de planta é mais adequado para aquele espaço, por exemplo, e (ela) conseguiria vender mais para aquele público”. Ou seja, o vínculo afetivo com uma determinada plataforma mais lúdica, como o Youtube Kids ou mesmo um robô social, reduz o grau de agência de crianças. De forma equivalente, para entender interesses, o Instagram exibe postagens de perfis que não são seguidos pelo usuário e pergunta se é de seu interesse, uma maneira sutil de extrair mais dados de uso e preferência via interface manipulativa apontada pelos participantes do estudo.
Em casos mais específicos, identificamos nas falas os padrões Interferência Visual e Obstrução. No primeiro caso, no contexto de gerenciamento de cookies, um participante indicou: “você está em uma página e ela não te deixa seguir de jeito nenhum; você não tem ali a opção [de rejeitar]; aceita ou sai da página; você acaba forçadamente aceitando o cookie”. Nesse caso, uma informação necessária da página é omitida para facilitar a coleta de dados. Por fim, uma participante com deficiência visual fez o relato a seguir, demonstrando que o número excessivo de etapas para gestão dos dados numa plataforma é, acima de tudo, símbolo de um design não-inclusivo: “primeiro, fui nas configurações; digitei ‘dados’, mas não encontrei. Então, fui para outra opção... Dei uma volta com o leitor de tela tentando descobrir”.
Publicidade
Em inúmeros pontos, a consulta sobre regulação de plataformas trouxe contribuições que cruzavam os contextos do design manipulativo e publicidade direcionada. As propostas buscam vedação estrita da utilização de nudges e dark patterns pelas plataformas para fins de publicidade comercial para crianças diante dos riscos trazidos. Esses anúncios foram apontados como resultado de processos de perfilamento, sendo responsáveis pelo aumento da captura de dados pessoais e manipulação desses usuários.
A partir de padrões enganosos, como Anúncios Disfarçados, o usuário acredita que está clicando em um elemento da interface ou de conteúdo nativo, mas, na verdade, está consumindo um anúncio velado. Isso foi apontado em uma contribuição a partir da menção de propagandas com design similar ao conteúdo serem um padrão antiético de design que não explicita as consequências de ações dos usuários. Em outro ponto, esse tipo de design foi definido como “publicidade opaca ou enganosa”, uma estratégia altamente persuasiva semelhante às de jogos de azar. Como soluções, foi indicado i) o impulsionamento de conteúdos que busquem orientar proteger a privacidade dos usuários, informando-os sobre como evitar práticas manipulativas; e ii) uma maior transparência na publicidade digital para evitar práticas fraudulentas.
Os participantes dos estudos de campo também identificaram uma presença recorrente de padrões de anúncios disfarçados em postagens e stories que não podem ser imediatamente identificados como conteúdo patrocinado. Além disso, há conteúdos promocionais em plataformas, como o Instagram, que não trazem uma tag de anúncio. Um participante elaborou: “em um story, uma jovem fala sobre um produto para o rosto, maquiagem... Muitas vezes, você não percebe que é um anúncio; [mas] é pago”.
Também verificamos nos dados duas estratégias empregadas para ocultar anúncios: i) utilizar influenciadores para promover produtos ou serviços, e ii) integrar perfeitamente esse conteúdo ao feed, imitando a aparência de postagens regulares. Segundo os participantes, esses anúncios disfarçados afetam a navegação, criando interrupções a cada dois ou três stories no Instagram. Um participante mencionou que, enquanto visualiza stories e postagens de amigos, de repente era apresentado a anúncios, levando a uma “confusão na navegação do perfil e dos stories”.
Letramento digital
Uma contribuição feita à consulta sobre regulação de plataformas apontou ser preciso promover a alfabetização midiática e digital, ou seja, estruturar programas de educação e conscientização para capacitar usuários a identificarem conteúdos desinformativos e extremismos, bem como discursos de ódio, por exemplo. Dessa forma, usuários seriam capazes de avaliar e discernir sobre a confiabilidade dessas informações (algo que envolve os padrões antiéticos Prova Social Falsa e Urgência Falsa), a fim de compreender estratégias de manipulação e verificar fontes e credibilidade do conteúdo geral. Em campo, observamos algo semelhante, com propostas de iniciativas para orientação do usuário, ou seja, esclarecer para o usuário quais informações serão usadas e como uma ferramenta funciona, um princípio de transparência fundamental no contexto de regulação. Isso evitaria escolhas definidas previamente na criação do perfil, como o padrão de manipulação Pré-seleção, que estabelece muitas vezes uma opção padrão – default – que não protege dados pessoais do usuário, por exemplo.
Discussão e Conclusão
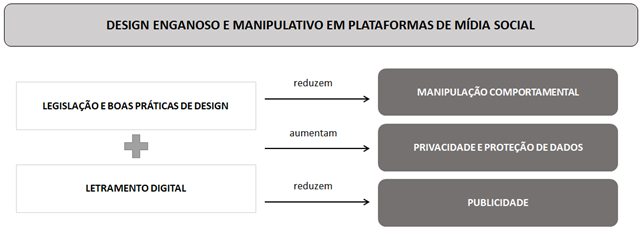
Nesta seção final, destacamos convergências entre os estudos de campo e a consulta realizada pelo CGI.br no contexto de regulação de plataformas, de forma a extrairmos direcionamentos. As cinco dimensões de análise extraídas dos dados empíricos e adotadas para classificar as contribuições ligadas ao design enganoso e manipulativo são aqui inter-relacionadas (Figura 5). Derivamos um modelo que descreve esse cenário e nos permite refletir e traçar estratégias para promover melhores decisões e priorização dos objetivos para o bem-estar dos usuários. Assim, podemos ter um caminho para regulações mais eficazes, com elementos que podem ser pautados em projetos de lei sobre o tema.
Figura 5 – . Interrelação entre as dimensões de análise identificadas nos dados de campo e consulta.

Fonte: Elaboração própria.
As iniciativas de legislação e promoção de boas práticas de design no contexto de plataformas digitais são fundamentais para reduzir a manipulação comportamental. Instituições envolvidas com pesquisas, tanto na academia quanto no terceiro setor, precisam evitar que padrões de manipulação sejam vistos como algo amorfo ou subconceituado. Estudos sobre tais padrões devem se fundamentar em perspectivas normativas, como bem-estar individual, autonomia e tomada de decisão informada, a fim de se conferir maior apoio a responsáveis por formular políticas em ações regulatórias.
Como antítese dos padrões antiéticos, tem-se padrões justos de design, que se referem à funcionalidade persuasiva do design da interface do usuário que prioriza os objetivos dos usuários acima dos objetivos de plataformas digitais. A ideia é que as pessoas estejam no controle por meio de tecnologias projetadas em cima de padrões éticos que visam promover transparência, acessibilidade e respeito pelas escolhas dos usuários, como comunicação clara de opções, disponibilização de controles de configuração de conta fáceis de usar e suporte à autonomia do usuário em decisões online (Potel-Saville; Rocha, 2023). Dessa forma, promove-se privacidade e proteção de dados, uma vez que esses padrões éticos complementam a imprecisão de leis de privacidade.
Além disso, descrições do porquê de padrões enganosos e outros aspectos do design serem preocupantes e produzirem efeitos negativos sobre indivíduos (como promoção de publicidade e valores como consumismo) trazem uma visão mais rica do que críticas subjetivas ao design de soluções. As interpretações sobre práticas injustas de design precisam ser feitas por pesquisas transdisciplinares, como pesquisas em interface humano-computador combinadas a relatórios de órgãos reguladores para apoiar novas legislações de proteção aos usuários e sanções legais contra empresas de tecnologia que afetam a autonomia de crianças via design antiético.
Por outro lado, iniciativas como debates, publicações ou oficinas abordando o design antiético e injusto (tipos, impactos etc.) garantem letramento digital. Em combinação com a regulação, esse tipo de esforço por diferentes instituições (por exemplo, painéis, como os do “Fórum da Internet do Brasil”, realizado anualmente pelo NIC.br, ou o “Seminário Educação, Governança de Dados e Inteligência Artificial”, conduzido pelo MEC, em 2024, em torno de temas como privacidade e uso responsável de dados) podem informar adultos e crianças sobre como plataformas podem enganar e coagi-los a ter atitudes que, de outra forma, não teriam, expondo-os a riscos. Assim, aceleramos a mudança de abordagem: caracterizar o design antiético para aplicar resultados de pesquisa no mundo real, influenciando práticas e regulações – como o Digital Services Act da União Europeia, que estabelece proibições legais contra o design enganoso ou o recente desenvolvimento de diretrizes éticas por órgãos como o European Data Protection Board. Por meio da fiscalização, da possibilidade de sanções e da discussão sobre padrões justos de design, ocorrerá a dissuasão de plataformas e conscientização de profissionais, como designers e programadores, que poderão evitar manipulação e criar interfaces e funcionalidades mais transparentes e centradas, de fato, no usuário.
Uma das limitações desta pesquisa foi contar com uma visão restrita do campo: a partir da percepção de um grupo predominantemente acadêmico, foi possível obter relatos sobre design antiético em plataformas de mídia social. Além disso, há um julgamento subjetivo pelos participantes desses estudos, já que os padrões estudados não têm métricas ou características específicas para identificação e análise. No entanto, contornarmos essa limitação com uma iniciativa de letramento com os grupos, explicando cada tipo da taxonomia de Harry Brignull. Em estudos futuros, pretendemos ampliar o levantamento de dados, envolvendo profissionais da indústria e instituições do terceiro setor, presentes no levantamento realizado pelo CGI.br.
Referências
AEPD – Agencia Española de Protección de Datos. Patrones adictivos en el tratamento de datos personales: Implicaciones para la protección de datos, 2024.
CHANG, Weichen Joe; SEABORN, Katie; ADAMS, Andrew A. Theorizing Deception: A Scoping Review of Theory in Research on Dark Patterns and Deceptive Design. In: Extended Abstracts of the CHI Conference on Human Factors in Computing Systems. 2024. p. 1-7.
CREPAX, Tommaso; MÜHLBERG, Jan Tobias. Upgrading the protection of children from manipulative and addictive strategies in online games: Legal and technical solutions beyond privacy regulation. arXiv preprint arXiv:2207.09928, 2022.
CRUZES, Daniela S.; DYBA, Tore. Recommended steps for thematic synthesis in software engineering. In: 2011 International Symposium on Empirical Software Engineering and Measurement. p. 275-284.
FISCHER, Márcio Santos. Economia comportamental e marketing: uma revisão introdutória. 2023.
IBARRA, Maria Cristina. (2016) “O design e suas possíveis interações com práticas criativas desenvolvidas por não-designers.” In: Revista ARCOS design., p. 165. UERJ.
JAFARI, Elaheh; VASSILEVA, Julita. Designing Effective Warnings for Manipulative Designs in Mobile Applications. In: Proceedings of the 32nd ACM Conference on User Modeling, Adaptation and Personalization. 2024. p. 12-17.
LACEY, Cherie; CAUDWELL, Catherine. Cuteness as a ‘dark pattern’in home robots. In: 2019 14th ACM/IEEE International Conference on Human-Robot Interaction (HRI). IEEE, 2019. p. 374-381.
LEISER, Mark; SANTOS, Cristiana. Dark Patterns, Enforcement, and the emerging Digital Design Acquis: Manipulation beneath the Interface. 2023.
MILDNER, Thomas. Mitigating dark patterns through responsible design-ethical design considerations for user-centred technologies. 2024. Tese de Doutorado. Universität Bremen.
MONGE ROFFARELLO, Alberto; DE RUSSIS, Luigi. (2022) “Towards understanding the dark patterns that steal our attention”. In: CHI Conference on Human Factors in Computing Systems Extended Abstracts. p. 1-7.
OBI, Ikechukwu et al. Let's Talk About Socio-Technical Angst: Tracing the History and Evolution of Dark Patterns on Twitter from 2010-2021. arXiv preprint arXiv:2207.10563, 2022.
O GLOBO. “Número de usuários do Instagram ultrapassa 2 bilhões e se aproxima do Facebook”. 2022. Disponível em: https://oglobo.globo.com/economia/tecnologia/noticia/2022/10/numero-de-….
POTEL-SAVILLE, Marie; DA ROCHA, Mathilde. From Dark Patterns to Fair Patterns? Usable Taxonomy to Contribute Solving the Issue with Countermeasures. In: Annual Privacy Forum, 2023. p. 145-165.
SANCHEZ CHAMORRO, Lorena; LALLEMAND, Carine; GRAY, Colin M. "My Mother Told Me These Things are Always Fake" - Understanding Teenagers' Experiences with Manipulative Designs. In: Proceedings of the 2024 ACM Designing Interactive Systems Conference. 2024. p. 1469-1482.
SOUSA, Carla; OLIVEIRA, Ana. The Dark Side of Fun: Understanding Dark Patterns and Literacy Needs in Early Childhood Mobile Gaming. In: European Conference on Games Based Learning. 2023. p. 599-610.
TRZASKOWSKI, Jan. Manipulation by design. Electronic Markets, v. 34, n. 1, p. 14, 2024.
==
1 TIC Kids Online Brasil 2024 - https://cetic.br/pt/pesquisa/kids-online/
2 Antes, tais padrões eram denominados dark patterns ou padrões obscuros de design, terminologia que tem sido evitada nos últimos anos por seu cunho racializado.
3 A tabela com os dados classificados está disponível em: https://tinyurl.com/2vkbf4vj. Acesso em: 5 maio 2025.
4 Conceito da economia comportamental que se refere a uma técnica de persuasão para influenciar as decisões das pessoas (Fischer, 2023).